Det går inte att förneka. Våra skärmar blir allt mindre och mobila enheter tar snabbt över den globala marknaden. Den utbredda användningen av smartphones och surfplattor har skapat nya värdefulla kanaler för marknadsföring. Men det är tydligare än någonsin att det inte längre går att använda sig av en enda storlek som passar alla när det gäller utformning av mobila logotyper i den digitala reklamvärlden.

Responsiva logotyper löser denna utmaning.
Dessa logotyper skiftar i storlek, form, färg och till och med komplexitet för att anpassa sig till skärmarna de visas på. Ursprungligen trodde man att responsiva webbplatser och designelement skulle vara en flyktig designfluga. Numera är de dock mer av en nödvändighet för varumärken.
Numera finns det fler ställen att visa ditt varumärkes logotyp på än någonsin tidigare, och alla dessa kanaler och plattformar varierar enormt i storlek. För några decennier sedan uppmuntrades företag att till varje pris avstå från att ändra sina logotyper. Numera kan det faktiskt skada varumärket om man inte ändrar dem.
Läs vidare för att lära dig mer om design av responsiva logotyper och hur de kan gynna dina kunder’ varumärken i det långa loppet.

Ursprunget till responsiva logotyper
‘Responsiv’ är ett hett modeord just nu, och det’har funnits ett tag nu. Termen användes ursprungligen för att beskriva hur webbplatser reagerade när de visades på olika skärmstorlekar. Tidigare såg responsivitet till att webbplatser alltid såg så bra ut som möjligt, oavsett om de visades på datorskärmar, surfplattor eller smarttelefoner.
På senare tid har även logotyper med storleksförändringar lånat begreppet. Populariseringen av smarta mobila enheter och deras variationer i skärmstorlek har fått varumärken att tänka om när det gäller deras mantra om att aldrig ändra sina logotyper.
Vikten av responsiva logotyper
Att förstå vikten av responsiva logotyper är nyckeln när man lär sig hur man utformar en mobilanpassad logotyp. Många av fördelarna med responsiv design är uppenbara. Det finns så många ställen för moderna företag att visa sina logotyper på att det’är praktiskt taget omöjligt att använda samma version på alla dessa plattformar.
Fler webbanvändare än någonsin loggar in på internet med hjälp av sina mobiltelefoner. År 2021 visar statistiken att mobiler står för cirka 50 % av webbtrafiken globalt. Den ökande populariteten för mobilsurfning gör det nödvändigt att ha minst en extra version av ett varumärkes logotyp för att passa mindre mobilskärmar.
Många användare har övergått till ännu mindre skärmar, som de på smarta armband, smarta klockor och smarta glasögon. Dessa små skärmar kräver specialanpassade logotyper för att se till att logotyperna alltid ser bäst ut. Även små annonser på skrivbordswebbplatser krymper och förvränger logotyperna, och mobila skärmar förstärker dessa effekter. Olika, anpassade logotyper för var och en av dessa plattformar är därför en nödvändighet.
Företag av alla slag undersöker spännande och unika metoder för reklam utanför den digitala världen. Ett varumärke som vill lägga till sin logotyp på hattar, pennor, väskor och t-shirts måste tänka på storleken på sin logotyp och hur den kommer att se ut tryckt på dessa olika föremål.
Modern videomedieteknik gör det möjligt att använda animerade logotyper. Tusentals företag har övergått till att använda videoinnehåll för att marknadsföra sina varumärken, och användningen av video har till och med utvidgats till att även omfatta skapandet av logotyper nu.

5 steg för att utforma en responsiv logotyp
Vill du prova på att skapa mallar för mobil logotypdesign och animerade logotyper för dina kunder?
Här är 5 enkla steg för att komma igång.
1. Skapa fyra eller fler olika versioner
Bryt ner en responsiv logotyp och du kommer att upptäcka några olika versioner av samma logotyp, som alla varierar i detalj och storlek. Om du redan vet var logotyperna kommer att visas kan du modellera dina versioner efter dessa plattformar och medier. Om du fortfarande är osäker kan du använda logotypvarianter från stora varumärken som inspiration.
Börja med din huvudlogotyp. Den ska innehålla all information som du vill kommunicera, inklusive en logotypbild och ett företagsnamn. Du kan sedan arbeta därifrån, lägga till och ta bort detaljer och skala upp visuella bilder efter hand.
2. Skala upp och ner för att skapa variationer
Du kanske undrar vad skillnaderna är mellan de fyra versionerna av din logotyp som vi rekommenderade att du skulle skapa. Om du redan har erfarenhet av responsiv webbdesign vet du att webbdesigners lägger till visuella detaljer när skärmstorlekarna skalas upp och tar bort eller minimerar detaljer när de skalas ner.
Vi rekommenderar att du börjar den här processen med att prioritera elementen i din logotyp. Lågprioriterade tillägg som slogans eller etablerade datum är bra tillägg när du har massor av utrymme att arbeta med, men kan ta upp för mycket utrymme på mindre mobilskärmar. Det är viktigt att inkludera element med högsta prioritet, som varumärket, men även dessa kan lämnas utanför när det gäller extremt små skärmstorlekar.
Du kan behöva justera den visuella komplexiteten i din mobila logotypdesign. Detta innebär att du minskar detaljnivån, till exempel genom att iterera en bild i mindre versioner och ersätta tydliga konturer med enklare, mer solida linjer i stället. Du kan också överväga att ta bort ramar, krusiduller, dekorationer och andra onödiga element.
Du kan förenkla din färgpalett för att skala ner din logotyp. Komplexa färgkombinationer kan vara svåra att se i små storlekar. Om det finns för många nyanser i din design kan det bli distraherande och förvirrande på mindre skärmar. Ibland är det bäst att ta bort alla färger utom den enda nyans som är lättast att identifiera för ett varumärke. Coca-Cola är till exempel omedelbart igenkännbart tack vare sin universella röda och vita palett.
Du’är välkommen att vara kreativ när du skalar ner dina logotypkonstruktioner. Istället för att ta bort ett varumärkesnamn helt och hållet kan du till exempel ersätta det med initialer eller en förkortning i stället.
3. Konsekvens är nyckeln
Dina responsiva logotypdesigns kan variera kraftigt när det gäller storlekar, strukturer och element. Men de bör ändå vara konsekventa när det gäller typsnitt, färgscheman och textur effekter.
Du behöver inte göra varje version av din mobila logotypdesign till en ny logotyp i sig själv. Varje version bör istället vara en subtilt annorlunda version av samma, ursprungliga logotyp för bästa resultat.
Det’är viktigt att behålla gemensamma trådar i alla dina responsiva logotypdesigns för att hålla dem sammanhängande. Håll dig konsekvent med färgscheman och typsnitt, även om du måste förenkla dem eller skala ner dem. Dessa element återspeglar varumärket som helhet, inte bara logotypen som representerar det.
4. Var inte rädd för att använda abstrakta element
När du utformar den mindre versionen av din mobila logotypdesign kan du förlora för mycket av den ursprungliga logotypen när du skalar ner. Denna utmaning kan säkert övervinnas, även om vissa designer förlorar sin attraktionskraft när de förenklas för mycket. I dessa fall ska du inte vara rädd för att använda abstrakta symboler för att representera den ursprungliga logotypen.
Ett av de mest kända burkmatföretagen, Heinz, gör ett bra jobb med att skala ner sin logotyp till en abstrakt symbol. Varumärket har fyra versioner av sin logotyp, de tre första är nedskalade i traditionell bemärkelse genom att ta bort detaljer. Den sista versionen är dock helt enkelt den allmänt kända formen på deras burk-etikett med en välbekant färgskala för att föra budskapet vidare. Heinz är ett väletablerat hushållsnamn, och företaget vet att kunderna inte kommer att ha några problem med att känna igen logotypen, även utan varumärket.
Om du’utformar en responsiv, mobil logotyp för ett varumärke vars ursprungliga logotyp helt enkelt är deras namn, kan du överväga att ersätta det fullständiga varumärket med ett monogram eller en initial för mindre skärmstorlekar. Alla kunder som är bekanta med varumärket kommer ändå att känna igen logotypens signaturelement oavsett. Återigen är konsekvens nyckeln här. Ju fler visuella signaler du kan inkludera i din design, desto lättare kommer kunderna att känna igen varumärket i fråga.
5. Stapla och arrangera om strategiskt
Vi’har fokuserat utförligt på storlek när det gäller responsiv logotypdesign, men detta är’inte den enda aspekten av designprocessen som spelar roll. Responsiva logotyper bör reagera på unika omständigheter, vilket kan vara storlek, men kan också vara en allmän varumärkesmiljö.
Med rätt programvara för grafisk design kan du förändra logotyper helt enkelt genom att stapla och arrangera om viktiga element som text. Istället för att eliminera vissa element helt och hållet kan du spara utrymme och skala ner din design genom att omorganisera strukturen för alla dessa element för att uppnå en liknande effekt.

Det som man kan ta med sig: Responsiv design är framtiden för logoskapande
Om du vill slutföra en uppgift på ett bra sätt behöver du rätt verktyg för uppgiften. Att ha en enda, enhetlig logotyp kan vara bekvämt, enkelt och kostnadseffektivt, men det kommer inte att hjälpa ett varumärke att täcka alla de mest populära marknadsföringskanalerna i den tekniska tidsåldern.
Ju fler digitala och reella marknadsföringskanaler som öppnas, desto mindre lämplig kommer en enda, oanpassad logotyp att vara för att täcka alla dessa plattformar. Responsiva logotyper är en flexibel lösning som säkerställer att varumärken’ logotyper och reklambilder visas på bästa sätt på alla skärmar, plattformar och kanaler.
Responsiv mobil logotypdesign har kraften att förbättra varumärkeskännedomen, generera nya leads och försäljning och öka varumärken’ webbtrafiken på samma gång. Det är därför responsiv design är väl värd att investera för företag som siktar på betydande framtida tillväxt.
Design en logotyp själv med Logogenie

Om du inte har några pengar över i din budget för en logotyp ska du inte misströsta. Tidigare hade du kanske begränsade alternativ, men numera har tekniken utvecklats så att praktiskt taget vem som helst kan designa sin egen logotyp med hjälp av en online logo design tool som logogenie.
I vår digitala era handlar designprogram mindre om dina händers tekniska färdigheter och mer om dina kreativa idéer. Du behöver inte behärska dina penseldrag eller blyertsskuggor — du behöver inte ens ha stadiga händer. Med digitala logotypmakare är allt du behöver en idé.
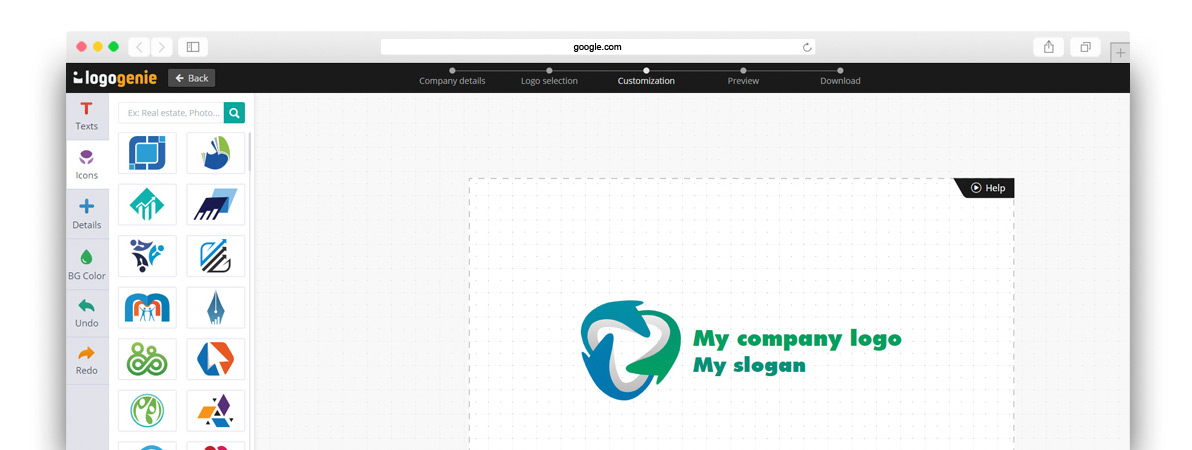
Logogenie, och andra designverktyg online, använder mallar för att göra designen snabb och enkel, även för nybörjare. Först väljer du din bransch från rullgardinsmenyn.
Vi’har kategoriserat våra mallar efter de viktigaste branschernas behov och krav, så att hitta din är det första steget. Vår algoritm kommer sedan att generera de bästa valen för din bransch.
Det är bara att välja den du gillar och börja redigera. Du kan anpassa varje mall som du vill och anpassa dina val till:
Huvudbilder
Företagets namn och slogan
Typsnitt och typografi
Färgschema
Text- och bildstorlekar
Placering av text och bilder
Lägga till nya ikoner
Skiktning (placera vissa bilder bakom eller framför andra)
Du kan välja från vårt interna bibliotek med över 200 ikoner. En snabb titt visar att det finns gott om de intellektuella bilder som vi nämnde ovan, bland annat träd med regnbågsblad, sköldar, böcker, examensmössor och mycket mer.
Om du vill använda mer avancerade tekniker har vi skrivit en snabb nybörjarguide’för att använda Logogenie. Den förklarar alla nyanser i Logogenie-gränssnittet, bland annat hur du redigerar enskilda aspekter av basbilden, ändrar vissa färger men inte andra, och hur du fulländar din typografi.
Med hjälp av en DIY-logotyptillverkare som Logogenie kan du skapa en logotyp på professionell nivå på bara några minuter. När du är klar kan du köpa alla behörigheter och kommersiell licensiering för 24,90 dollar, vilket ger dig din logotyp för alltid.
Men även om malldesignen fungerar bra för nybörjare får du bättre resultat om du läser upp några grunder i grafisk design i förväg. Fortsätt läsa vår blogg för speciella designtips, direkt från expertdesigners.