
När du’arbetar med grafik kommer du’med största sannolikhet att någon gång arbeta i Photoshop. Adobe Photoshop är kanske det mest kända och populära programmet för grafisk design i världen och har därför varit branschledande i årtionden.
Det betyder inte att det är lätt att lära sig använda. Eller att det är intuitivt att använda det. Många formgivare råkar ut för problem när de’lär sig att arbeta med Photoshop. Och för många av dessa designers slutar svårigheterna inte när de väl behärskar programmet. En av de vanligaste svårigheterna för designers är att arbeta med vektorbilder i Photoshop.
Om du är bekant med Photoshop vet du förmodligen att programmet är utformat för att arbeta med rasterbilder. Men visste du att det också kan arbeta med vektorbilder? Det’är inte precis allmän kännedom, men det är kunskap som helt kan förändra hur du arbetar med programmet och vilka typer av bilder du källsorterar. Läs vidare för att lära dig hur du använder vektorbilder i Photoshop (vi lovar att det inte är så svårt!)
Vektor- respektive rasterbilder
Innan vi går in på hur du kan använda vektorbilder i Photoshop vill vi gå igenom skillnaderna mellan vektor- och rasterbilder.
Rasterbilder är bilder som består av små punkter, även kallade pixlar, på din skärm. Rasterbilder är också kända som bitmappbilder. Ju fler pixlar en bild har, desto tydligare är den. Denna klarhet kallas för bildens upplösning.

En vektorbild är en bild som skapas med hjälp av linjer, former och andra geometriska komponenter. Dessa geometriska komponenter bildar bilder genom sina unika matematiska formler.

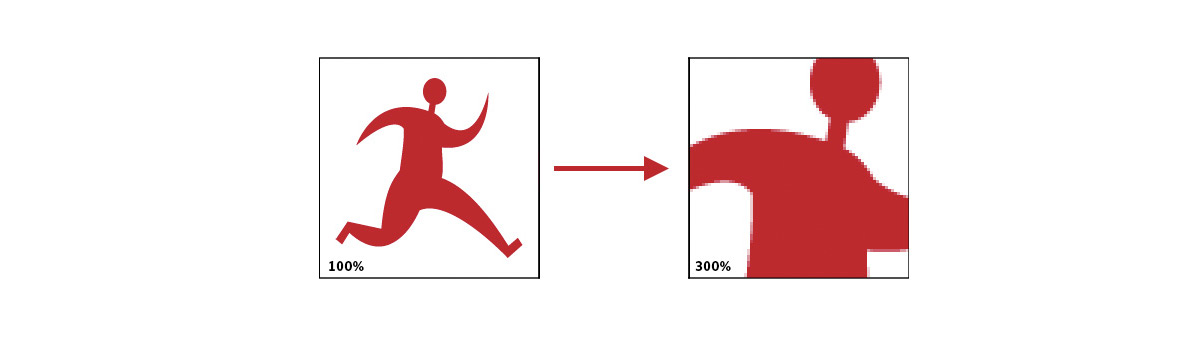
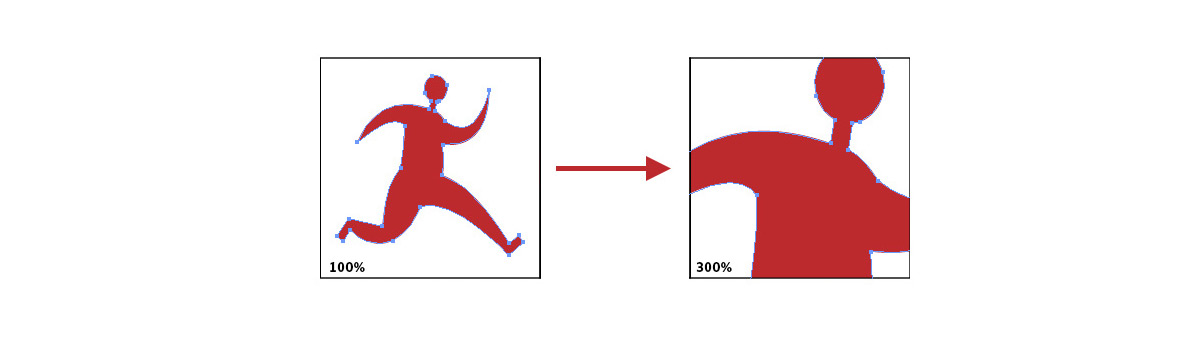
Så varför vill du använda en vektorbild i stället för en rasterbild? För att enkelt kunna ändra storlek på den. På grund av hur de är konstruerade kan rasterbilder inte enkelt ändras i storlek. När du försöker ändra storleken på en rasterbild kan den sträcka sig, förvrängas och bli pixlig, vilket förstör bilden. En vektorbild kan däremot lätt ändras i storlek eftersom de matematiska formlerna som den består av förblir desamma och behåller samma förhållande till varandra oavsett hur stor eller liten du gör den.
Det betyder dock inte att en vektorfil är det perfekta valet för alla bilder. Rasterbilder har kapacitet att vara mycket mer detaljerade, vilket gör dem utmärkta för fotografier och andra högkvalitativa bilder. Vektorer är däremot idealiska för logotyper och annan grafik, främst på grund av deras skalbarhet.
Läs mer om vektorbilder med vår djupgående artikel om vektor filer
Öppna vektorbilder i Photoshop
Att öppna en vektorbild i Photoshop är faktiskt ganska enkelt. Följ bara de här stegen:
1. Klicka på menyn “File” i menyraden
.
2. Klicka på “Öppna som Smart Object”
3. Välj EPS- eller AI-filen du vill öppna och klicka på “Öppna”
4. Ange en upplösning för bilden
Och det’är det. Du’har nu en vektorbild som öppnats i Photoshop.
Vad händer nu?
Nu kan du skala upp och ner din vektorbild utan att förlora kvalitet. Det är den främsta fördelen med att omvandla vektorbilden till ett Smart Object. Andra saker du kan göra med ett smart objekt är att snedvrida den, vrida den, rotera den och justera perspektivet från vilket du betraktar den. Oavsett vad du gör med ditt Smart Object förlorar du inte bildens ursprungliga data. Detta är hela poängen med ett smart objekt - att du kan göra ändringar i en bilds storlek och dimensioner utan att ändra dess centrala data.
Arbeta med vektorbilder i Photoshop
När du’har fått din vektorbild öppen som ett Smart Object kan du’redigera den som du vill utan att göra oåterkalleliga ändringar. Att arbeta med bilden som ett Smart Object kommer inte att påverka bildkvaliteten, vilket inte är fallet när du arbetar med en bild som ett vanligt objekt. Ta en titt på de här exemplen:
Ser du skillnaden? Du behöver den här typen av funktionalitet om du vill ändra storlek på bilder som logotyper så att de passar på olika bakgrunder. Tänk på det - du har din logotyp och du vill att den ska se lika bra ut på ett visitkort, brevpapper, en Facebook-omslagsbild, en Instagram-profilbild, en t-shirt... för att det ska kunna ske måste du kunna ändra storlek på den enkelt utan att det går ut över bildkvaliteten.
Om dina vektorbilder är i .pds-format och du’använder formlager kan du redigera bilden. Annars kan du också göra ändringar i bilden genom att öppna filen i Adobe Illustrator. Detta rekommenderas faktiskt om du planerar att göra en stor mängd redigeringar i din vektorbild, eftersom Illustrator är utrustat för grafisk redigering, medan Photoshop i första hand är avsett för redigering av foton.
Och om du behöver konvertera din bild till raster kan du göra det också. Klicka bara på “Layer,” sedan “Smart Objects,” sedan “Rasterize” och du’kommer att ha din nuvarande bild i rasterform, redo att fortsätta redigera.
Varför skulle jag rastrera min vektorbild?
Det finns vissa designprocesser som är lättare att göra på rasterbilder ... och vissa som bara kan göras med rasterbilder. Dessa inkluderar:
- Markering
- Airbrushing
- Korrigera färger
- Utjämning och utbländning
Om du vill skapa fotorealistiska bilder måste de vara rasterfiler. Gör detta när du behöver skapa bilder av hög kvalitet. Om du behöver ändra storleken på din bild kan du alltid ta din redigerade rasterbild och omvandla den till en vektor med hjälp av den process som beskrivs ovan.
Håll i minnet att om du planerar att skriva ut, vill du skriva ut vektorversionen av din bild - eftersom de består av linjer och kurvor, snarare än pixlar, är de i de flesta fall mer optimala för utskrift.
Användning av raster- och vektorbilder
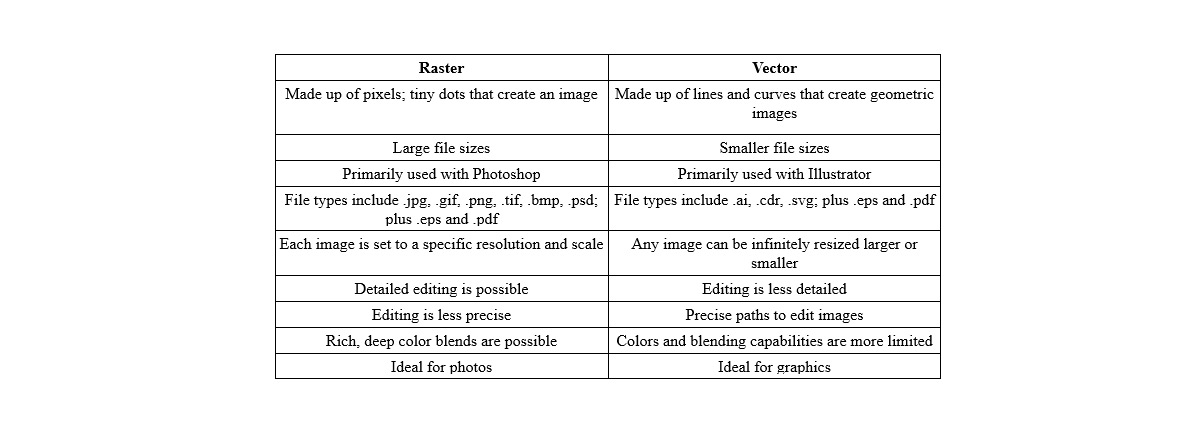
Det kan vara förvirrande att veta när man ska använda en rasterbild och när man ska använda en vektorbild. Men det är lyckligtvis lätt att växla mellan de två filtyperna för att använda en bild när du behöver den.
Här är en snabbguide om vad varje typ av bild gör bäst för att hjälpa dig att avgöra vilken du behöver för varje specifikt jobb:

Som designer är det värdefullt för dig att vara expert på både Photoshop och Illustrator. På så sätt kan du enkelt växla mellan raster- och vektorbilder vid behov och utforska båda bildtyperna’ full kapacitet. När allt kommer omkring bör ditt varumärke inte bara ha en enda bild i sitt bibliotek - din logotyp är viktig, men det är även grafik på din webbplats, bilder i sociala medier och foton som du använder i din marknadsföring. Varje bild bör optimeras så att den ser så bra ut som möjligt, och för varje bild innebär det att man måste arbeta med, inte mot, de begränsningar som följer med filtypen.
Redigera din logotyp ytterligare
När du får en logotyp från Logogenie är den’en vektorfil. Du kanske inte vill eller behöver redigera den i Photoshop, men om du gör det måste du’öppna den som ett Smart Object. Det finns andra sätt att arbeta med vektorer i Photoshop, men att arbeta med dem som Smart Objects är det enklaste och mest effektiva sättet att göra det.
När du behöver göra betydande ändringar i din logotyp är den enklaste vägen troligen att redigera den i själva Logogenie-redigeraren. Allt du använt, från typsnitt till grafik och logotypens form, finns redan i vår editor och kan enkelt bytas ut. Spara Photoshop för att ändra storlek och den typ av redigering som passar bäst för rasterbilder, som subtil blandning och färgkorrigering.
Designa en logotyp med de perfekta färgerna för dig själv
Om du inte har pengar över i din budget för en logotyp ska du inte misströsta. Tidigare hade du kanske begränsade möjligheter, men numera har tekniken utvecklats så att praktiskt taget alla kan designa sin egen logotyp med hjälp av ett verktyg för logotypdesign online, till exempel logogenie.
I vår digitala era handlar designprogram mindre om dina händers tekniska färdigheter och mer om dina kreativa idéer. Du behöver inte behärska dina penseldrag eller blyertsskuggor — du behöver inte ens ha stadiga händer. Med digitala logotypmakare är allt du behöver en idé.
Logogenie, och andra designverktyg online, använder mallar för att göra designen snabb och enkel, även för nybörjare. Först väljer du din bransch från rullgardinsmenyn.

Vi’har kategoriserat våra mallar efter de viktigaste branschernas behov och krav, så att hitta din är det första steget. Vår algoritm kommer sedan att generera de bästa valen för din bransch.
Välj bara den du gillar och börja redigera. Du kan anpassa varje mall som du vill och göra dina val personliga för:
- Huvudbilder
- Företagets namn och slogan
- Typsnitt och typografi
- Färgschema
- Text- och bildstorlekar
- Placering av text och bilder
- Lägga till nya ikoner
- Layering (placera vissa bilder bakom eller framför andra)
Du kan välja från vårt interna bibliotek med över 200 ikoner. En snabb titt visar att det finns många av de intellektuella bilder som vi nämnde ovan, inklusive träd med regnbågsblad, sköldkors, böcker, examensmössor och mycket mer.
Med hjälp av en DIY logo maker som logogenie kan du skapa en professionell logotyp på bara några minuter. När du’är klar kan du köpa alla behörigheter och kommersiell licensiering för 24,90 dollar, vilket ger dig din logotyp för alltid.
Men även om malldesignen fungerar bra för nybörjare får du bättre resultat om du läser upp några grunder i grafisk design i förväg. Fortsätt läsa vår blogg för speciella designtips, direkt från expertdesigners.